Using Presentation Mode – Step-by-Step Objective Builder
After creating a Team Objective (OKR) with the Step-by-Step Builder, your organization may want your teams to present your practice of writing Objectives to everyone. Gathering together to present to other teams creates transparency, alignment, and collaboration, as well as, an opportunity for feedback and improvements.
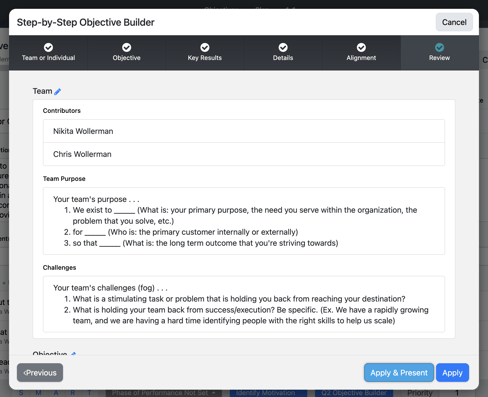
Once you have finished reviewing your Objective, you can present this information when you are ready. The "Save & Present" button in the lower right corner allows you to put the information in Presentation mode. This button could also show as "Apply & Present" if you've already saved and then made an update.

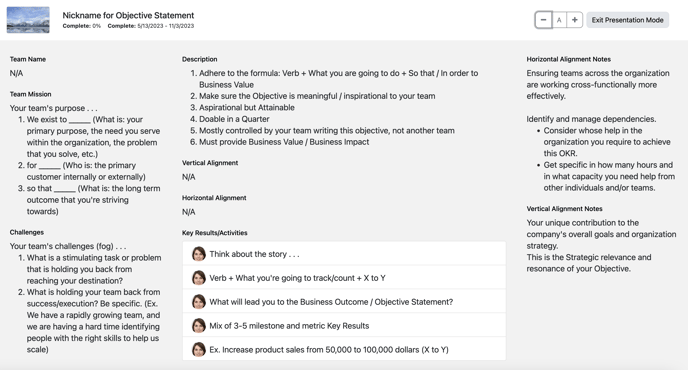
You can adjust the size depending on your screen by using the "+" and "-" buttons in the upper right corner, while in Presentation Mode. For example if you are in a large conference room or depending on your device, you may want to increase or decrease the size of the Presentation Mode layout.

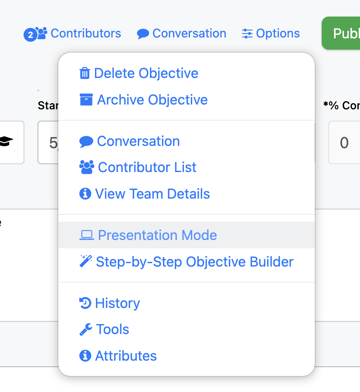
If you exit Presentation Mode or the Step-by-Step Objective Builder you can always get back by clicking the "Options" button in the upper right in edit mode of the Objective.

Add simple step by step text and screenshots and /or a mini silent video showing how to access and use it "in action".
<div style="position: relative; overflow: hidden; max-width: 100%; padding-bottom: 56.25%; margin: 0px;"><iframe src="https://player.vimeo.com/video/512750729" width="640" height="360" frameborder="0" allow="autoplay; fullscreen; picture-in-picture" allowfullscreen="" style="position: absolute; top: 0px; left: 0px; width: 100%; height: 100%; border: none;"></iframe></div>